Cara Memasang Template Blanter Tokoshop
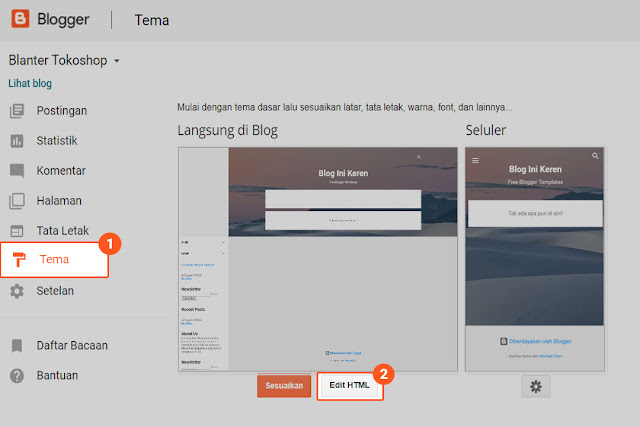
Blogger > Tema > Edit HTML
Hapus semua isi kolom Edit HTML, lalu buka file template, Copy lalu Paste, Simpan.
Optimasi Judul, Deskripsi dan HTTPS
Blogger > Setelan > DasarOptimasi Post, Komentar, Berbagi
Blogger > Setelan > Postingan, komentar, dan berbagi.Klik : Video Cara Posting Produk
Optimasi Pemformatan
Blogger > Setelan > Bahasa dan pemformatanOptimasi Meta Tag SEO Deskripsi
Blogger > Setelan > Preferensi PenelusuranOptimasi Responsive Tampilan Mobile
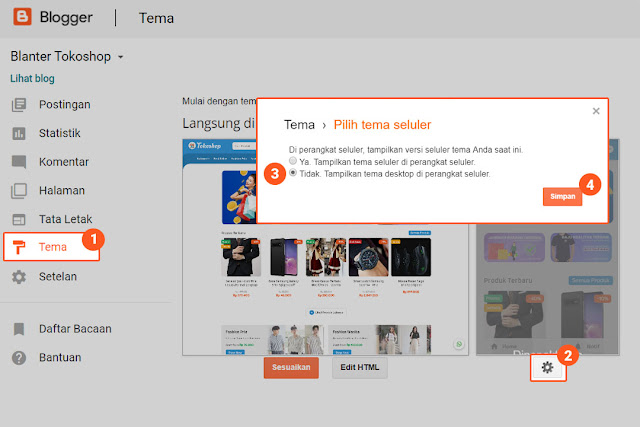
Blogger > Tema > Icon Gear > Pilih Tidak > Simpan.Cara Menambahkan Produk
Copy lalu Paste pada Blogger > Setelan > Postingan, komentar, berbagi > Template Entri.
<div class='produk-wrap'>
<div class='kolom-gambar'>
<div class='flexslider'>
<ul class='slides'>
<!-- ============= KOLOM GAMBAR ================= -->
<li><img id='gambar' src='#LINK-GAMBAR' alt='Product'/></li>
<li><img src='#LINK-GAMBAR' alt='Product'/></li>
<li><img src='#LINK-GAMBAR' alt='Product'/></li>
<!-- ============= KOLOM GAMBAR ================= -->
</ul></div>
<div class="status-produk">
<!-- ============= STATUS PRODUK ================= -->
<div class="promo">Promo</div>
<div class="produk-terlaris">Terlaris</div>
<div class="stok-habis">Stok Habis</div>
<!-- ============= STATUS PRODUK ================= -->
</div>
<!-- ============= DISCOUNT ================= -->
<div class='discount'>-40%</div>
<!-- ============= DISCOUNT ================= -->
</div>
<div class='kolom-info'>
<h3 id='title'>
<!-- ============= JUDUL PRODUK ================= -->
Setelan Jas Hitam Pria Casual/Formal Lengkap
<!-- ============= JUDUL PRODUK ================= -->
</h3>
<div content="IDR" itemprop="priceCurrency"></div>
<!-- ============= HARGA PRODUK ================= -->
<div class="harga-produk" content="779400" itemprop="price">
<strike>Rp. 1.299.000</strike><br/>
<span id='harga'>Rp 779.400</span>
</div>
<!-- ============= HARGA PRODUK ================= -->
<br/>
<div class='pilihan'>
<div class='input-field'>
<input id='jumlah' type="number" name="quantity" min="1" max="99" value='1'/>
<label>Jumlah</label>
</div>
<!-- ============= PILIHAN OPSI PRODUK 1 ================= -->
<select id="pilihan-1">
<option hidden='hidden' selected='selected' value='default'>Varian Warna</option>
<option value="1">Hitam</option>
<option value="2">Putih</option>
</select>
<!-- ============= PILIHAN OPSI PRODUK 2 ================= -->
<select id="pilihan-2">
<option hidden='hidden' selected='selected' value='default'>Ukuran</option>
<option value="1">M</option>
<option value="2">L</option>
<option value="3">XL</option>
</select>
<div class='input-field'>
<textarea id='product-desc' placeholder='' maxlength='60' row='1'></textarea>
<label>Catatan Untuk Penjual</label>
</div>
<br/>
<a id='love' href='javascript:void' title='Add Wishlist'><i class='fas fa-heart'></i><span> Add Wishlist</span></a>
<a id='next_order' href='javascript:void' title='Beli Sekarang'><i class="fas fa-shopping-cart"></i> Beli Sekarang</a>
</div>
<div class='deskripsi-produk'>
<!-- ============= DESKRIPSI PRODUK ================= -->
Deskripsi Produk disini. Sangat Mudah dan Lengkap!
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<!-- ============= DESKRIPSI PRODUK ================= -->
</div>
</div>
</div>
BARU! Sekarang ada fitur formulir untuk Menambahkan Produk, hanya tinggal isi formulir lalu copy code dan paste di postingan mode HTML. Lihat Preview.
Untuk lebih lengkapnya silahkan cek video.
Untuk lebih lengkapnya silahkan cek video.
Video Cara Posting Produk
Ikuti tutorial pada video ini untuk mempelajari cara Menambah Foto Produk, Harga, Diskon, Varian Opsi produk, Deskripsi produk dan Status Produk (Jika Habis / Sold Out).
Panduan Lebih Lengkap Cek File "Documentation (Full).html"